Pioneered by Rufus Butler Seder in his popular children's picture book Gallop!, and ably demonstrated by WonderHowTo favorite brusspup in the video below, "scanimation" refers to a novel (but distinctly old-timey) technique for cramming multi-frame animations onto a single sheet of paper by a process of superimposition and selective interference.
Interested in creating your own scanimations? It's easier than you'd think. In the following clip, Paul Overton of Dude Craft presents a complete overview of the process.
You Will Need:
- A single 8½-by-11 inch sheet of blank printer paper
- A blank transparency—or, failing that, a second 8½-by-11" sheet of paper, a straight edge, a pencil, an X-Acto knife and a steady hand
- A graphics editor with layer support (e.g., Adobe Photoshop, Illustrator or GIMP)
- An image
- A printer
Step 1 Create & print your grid.
 Launch your graphics editor.
Launch your graphics editor. - Create a new US paper-sized document.
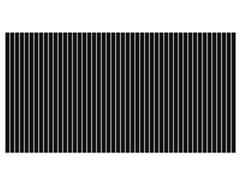
- On a new layer, create a grid by adding black bars (measuring 3/16" each) separated by empty spaces (measuring 1/32" each).
- Print your grid to your transparency.
Warnings
- If you intend to create a six-frame animation, the bars of your grid must be 5x the width of your spaces, not 6x as specified in the video.
Step 2 Create & print your composite image.
 Open & center your image on a new layer in your grid.
Open & center your image on a new layer in your grid.- Create five identical copies of this new layer. These will be the second, third, fourth, fifth and sixth frames in your animation.
- Return to your first frame & erase whatever parts of your image overlap with the black bars of your grid.
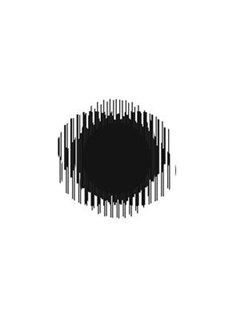
- Select the second frame of your image & rotate it 60°. Scoot it over by 1/32" &, as before, erase whatever parts of your image overlap with the bars of your grid.
- Select the third frame of your image & rotate it 120°. Taking the first frame as a starting point, scoot it over 2/32" (i.e., 1/32" from where your second frame now is). Delete whatever parts of your image overlap with the bars of the grid.
- Repeat this process for the remaining three frames (substituting 180°, 240º, 300° and 3/32", 4/32", 5/32" where necessary).
- Turn off your grid.
- Print your image.
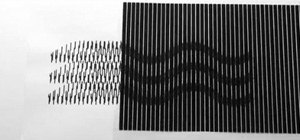
Step 3 Center your printed grid over your printed composite image.
- Align your printed grid with your printed image until the first frame comes clearly into view.
- Gently drag your grid horizontally across your image as demonstrated in the videos above.
- Make more!
Just updated your iPhone? You'll find new emoji, enhanced security, podcast transcripts, Apple Cash virtual numbers, and other useful features. There are even new additions hidden within Safari. Find out what's new and changed on your iPhone with the iOS 17.4 update.

































8 Comments
Well, that's just radical man.
i agree. great instructions.
Too cool for school.
nicely presented getexcellent. also overton is remarkable in fluidly explaining the step by step: he explains so clearly such a complex animation procedure in an unscripted screencast. wow.
i cant get to the bottom of it..
should i place all the hearts centered and then move them to the right or left? or move the grid to the right or left? and i cant find the PDF files as described in the video... please help :)
Nice tutorial. There is this open source software animbar (http://animbar.mnim.org) that shortens the process significantly. It creates a "scanimation"-like animation from the given frames within a few mouse clicks.
thank you
sorry if this is a dumb question but what does 3/16" convert to in millimeters because when i do 3 inches by 16 inch rectangles they are far too big to fit on the page
thank you xxx
Share Your Thoughts